Меню сайта
Полезное
- Пользователи оценят ваш сайт
- Оченки-ннада?
- Нужен персонал на сайт?
- Скрипты для uCoz
- Ваш сайт закрыли ?
Новые статьи
Категории
Мини-чат
[3]
Мини чаты для uCoz,a |
Меню
[22]
Разнообразные менюшки для сайта uCoz |
|
Опросы
[1]
Уникальные виды опросов для сайта uCoz.
|
|
Другое
[133]
Здесь вы найдете большое количество разных и уникальных скриптов для сайта uCoz.
|
|
Профиль
[1]
Скрипты профиля для сайта uCoz.
|
|
Ajax окна
[2]
Ajax окна для сайта uCoz.
|
|
Материалы
[2]
Виды материалов: файлов, новостей, блогов, статей, доски объявления, фотоальбомов и т.д.
|
|
Статистика сайта
[8]
Очень важные скрипты для сайта uCoz - Статистика сайта.
|
|
Состав клана
[0]
Скрипт состава клана, без этого скрипта ни один сайт не назовешь клановым!*
|
|
Друзья сайта
[3]
Друзья сайта, или партнерка. Всех размеров: 468х60;150х200;88х31 и др.
|
|
Статистика CW
[1]
Статистика CW для кланового сайта.
|
|
Комментарии
[1]
Внешний вид комментариев, или форма добавления.
|
|
Категории
[2]
Внешний вид категорий для сайта uCoz
|
|
Информеры
[11]
Большой количество информеров для сайта.
|
favicon
[9]
Иконки разных видов для сайта uCoz |
Soft для uCoz
[1]
Программы для сайтов uCoz |
Витрина ссылок
(Цена: 2 руб.)
Поставить к себе на сайт
Патчи CS 1.6
Мини профиль


- 21.05.2024 - 18:23
Опрос сайта
Игровые новости
Онлайн лист
Лента комментариев
pasha19021995 написал в 01:10
yuriq написал в 18:19
warlikechildhq написал в 02:21
Infe[R]nos5529 написал в 17:25
Связь с админом
 |
 |
 |
Новое на сайте
-
- Популярные файлы
-
- Самые популярные темы
| Главная » Файлы » Раздел Ucoz » Профиль |
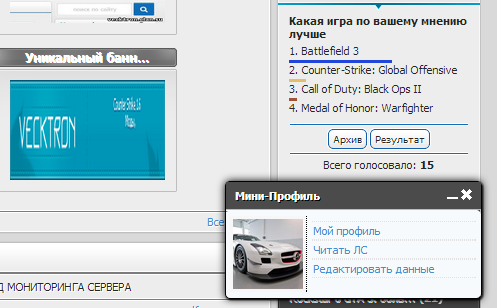
Не большой мини-профиль в правом нижнем углу сайта uCoz

Не большой мини-профиль в правом нижнем углу сайта uCoz
Устанавливаем в нижнюю часть сайта:
[ Гостям запрещено скачивать файлы, зарегистрируйся или войди с профиля! ]
[ Скриншот ] [ Гости не могут жаловаться на материалы! ]
Метки:
Напоминаем, что Администрация проекта не несет какую-либо ответственности за публикуемые пользователями материалы.. Все действия с файлом Вы совершаете на свой страх и риск.
Устанавливаем в нижнюю часть сайта:
Код
<div id="pro_close">
<div style="border: 1px solid #000; margin-top: 4px; width: 255px; position:fixed; bottom:1%; right:1%; box-shadow: black 1px 1px 2px, black 0 0 1em; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius: 5px;">
<div style="background: #4b4b4b; height: 27,1px; -moz-border-radius-top:5px; -webkit-border-radius-top:5px; border-radius-top: 5px; "><div style="padding: 4px 6px; border-bottom: 1px solid #bdbdbd;">
<table width="100%"><tr>
<td align="left" style="color: #374d98; font-size: 11px; font-weight: bold; text-shadow: 0.1em 0.1em 0.05em #000; color: #fff; text-decoration:none !important;">Мини-Профиль</td>
<td align="right">
<a href="javascript://" onclick="$('#cvernuti').slideToggle('slow');" style="cursor: pointer"><img src="http://vecktron.clan.su/1/svernuti8947894.png" border="0" onMouseOver="this.src='http://vecktron.clan.su/1/svernuti24547.png'" onMouseOut="this.src='http://vecktron.clan.su/1/svernuti8947894.png'"></a>
<a href="javascript://" onclick="document.getElementById('close').style.display='none';false" style="cursor: pointer"><img src="http://vecktron.clan.su/1/zakryt.png" border="0" onMouseOver="this.src='http://vecktron.clan.su/1/zakryt2a.png'" onMouseOut="this.src='http://vecktron.clan.su/1/zakryt.png'"></a>
</td> </div></tr></table></div></div>
<div style="background: #f6fafd; padding: 6px 4px; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius: 5px;">
<div id="cvernuti" style="display: none;">
<table border="0" cellpadding="0" cellspacing="0"><tr>
<td valign="top" align="center" id="pro_fon_ava" width="70px"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" width="70px" border="0" /><?else?><img src="http://vecktron.clan.su/1/net_avatara745896786.png" width="70px" border="0" /><?endif?></td>
<td valign="top" id="pro_poloska_gorizont"><div id="pro_text">
<div id="pro_menu" width="70px" valign="top"><a href="$PERSONAL_PAGE_LINK$">Мой профиль</a></div>
<div id="pro_menu"><a href="$PM_URL$">Читать ЛС</a></div>
<div id="pro_menu"><a href="$HOME_PAGE_LINK$/index/11">Редактировать данные</a></div>
</div></td></tr></table>
</div>
</div></a></div></div>
<style>
a:link, a:visited, a:active {text-decoration:none; color:#408fd3; text-shadow: 0.1em 0.1em 0.05em #FFF;}
a:hover {text-decoration:none; color:#000;}
#pro_menu{width:160px; padding:2px; border-bottom: 1px dotted #e2e2e2; border-top: 1px dotted #e2e2e2; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#pro_menu:hover {border-bottom: 1px dotted #000; border-top: 1px dotted #000; background: white; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#pro_poloska_gorizont {border:0px; border-left:1px dotted #000; padding:5px;}
#pro_fon_ava {padding:3px; background:#f7f7f7;}
#pro_text{text-align:left; clear:both;}
</style>
<div style="border: 1px solid #000; margin-top: 4px; width: 255px; position:fixed; bottom:1%; right:1%; box-shadow: black 1px 1px 2px, black 0 0 1em; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius: 5px;">
<div style="background: #4b4b4b; height: 27,1px; -moz-border-radius-top:5px; -webkit-border-radius-top:5px; border-radius-top: 5px; "><div style="padding: 4px 6px; border-bottom: 1px solid #bdbdbd;">
<table width="100%"><tr>
<td align="left" style="color: #374d98; font-size: 11px; font-weight: bold; text-shadow: 0.1em 0.1em 0.05em #000; color: #fff; text-decoration:none !important;">Мини-Профиль</td>
<td align="right">
<a href="javascript://" onclick="$('#cvernuti').slideToggle('slow');" style="cursor: pointer"><img src="http://vecktron.clan.su/1/svernuti8947894.png" border="0" onMouseOver="this.src='http://vecktron.clan.su/1/svernuti24547.png'" onMouseOut="this.src='http://vecktron.clan.su/1/svernuti8947894.png'"></a>
<a href="javascript://" onclick="document.getElementById('close').style.display='none';false" style="cursor: pointer"><img src="http://vecktron.clan.su/1/zakryt.png" border="0" onMouseOver="this.src='http://vecktron.clan.su/1/zakryt2a.png'" onMouseOut="this.src='http://vecktron.clan.su/1/zakryt.png'"></a>
</td> </div></tr></table></div></div>
<div style="background: #f6fafd; padding: 6px 4px; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius: 5px;">
<div id="cvernuti" style="display: none;">
<table border="0" cellpadding="0" cellspacing="0"><tr>
<td valign="top" align="center" id="pro_fon_ava" width="70px"><?if($USER_AVATAR_URL$)?><img src="$USER_AVATAR_URL$" width="70px" border="0" /><?else?><img src="http://vecktron.clan.su/1/net_avatara745896786.png" width="70px" border="0" /><?endif?></td>
<td valign="top" id="pro_poloska_gorizont"><div id="pro_text">
<div id="pro_menu" width="70px" valign="top"><a href="$PERSONAL_PAGE_LINK$">Мой профиль</a></div>
<div id="pro_menu"><a href="$PM_URL$">Читать ЛС</a></div>
<div id="pro_menu"><a href="$HOME_PAGE_LINK$/index/11">Редактировать данные</a></div>
</div></td></tr></table>
</div>
</div></a></div></div>
<style>
a:link, a:visited, a:active {text-decoration:none; color:#408fd3; text-shadow: 0.1em 0.1em 0.05em #FFF;}
a:hover {text-decoration:none; color:#000;}
#pro_menu{width:160px; padding:2px; border-bottom: 1px dotted #e2e2e2; border-top: 1px dotted #e2e2e2; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#pro_menu:hover {border-bottom: 1px dotted #000; border-top: 1px dotted #000; background: white; cursor: pointer; text-shadow: 0.1em 0.1em 0.05em #FFF;}
#pro_poloska_gorizont {border:0px; border-left:1px dotted #000; padding:5px;}
#pro_fon_ava {padding:3px; background:#f7f7f7;}
#pro_text{text-align:left; clear:both;}
</style>
Советую посмотреть эти файлы!
| Всего комментариев: 0 | |
Администрация проекта не несет какую-либо ответственность за публикуемые пользователями материалы.
Если вы считаете, что обосновано были нарушены авторские права, просьба сообщить об этом администрации сайта.
Любые конфликтные ситуации, при их неразрешимости в до судебном порядке, будут рассматриваться в соответствии с законодательством. © 2013-2015
Бесплатный конструктор сайтов - uCoz | Путеводитель страниц | RSS лента
Если вы считаете, что обосновано были нарушены авторские права, просьба сообщить об этом администрации сайта.
Любые конфликтные ситуации, при их неразрешимости в до судебном порядке, будут рассматриваться в соответствии с законодательством. © 2013-2015
Бесплатный конструктор сайтов - uCoz | Путеводитель страниц | RSS лента