Меню сайта
Полезное
- Пользователи оценят ваш сайт
- Оченки-ннада?
- Нужен персонал на сайт?
- Скрипты для uCoz
- Ваш сайт закрыли ?
Новые статьи
Категории
Мини-чат
[3]
Мини чаты для uCoz,a |
Меню
[22]
Разнообразные менюшки для сайта uCoz |
|
Опросы
[1]
Уникальные виды опросов для сайта uCoz.
|
|
Другое
[133]
Здесь вы найдете большое количество разных и уникальных скриптов для сайта uCoz.
|
|
Профиль
[1]
Скрипты профиля для сайта uCoz.
|
|
Ajax окна
[2]
Ajax окна для сайта uCoz.
|
|
Материалы
[2]
Виды материалов: файлов, новостей, блогов, статей, доски объявления, фотоальбомов и т.д.
|
|
Статистика сайта
[8]
Очень важные скрипты для сайта uCoz - Статистика сайта.
|
|
Состав клана
[0]
Скрипт состава клана, без этого скрипта ни один сайт не назовешь клановым!*
|
|
Друзья сайта
[3]
Друзья сайта, или партнерка. Всех размеров: 468х60;150х200;88х31 и др.
|
|
Статистика CW
[1]
Статистика CW для кланового сайта.
|
|
Комментарии
[1]
Внешний вид комментариев, или форма добавления.
|
|
Категории
[2]
Внешний вид категорий для сайта uCoz
|
|
Информеры
[11]
Большой количество информеров для сайта.
|
favicon
[9]
Иконки разных видов для сайта uCoz |
Soft для uCoz
[1]
Программы для сайтов uCoz |
Витрина ссылок
(Цена: 2 руб.)
Поставить к себе на сайт
Патчи CS 1.6
Мини профиль


- 22.05.2024 - 06:16
Опрос сайта
Игровые новости
Онлайн лист
Лента комментариев
pasha19021995 написал в 01:10
yuriq написал в 18:19
warlikechildhq написал в 02:21
Infe[R]nos5529 написал в 17:25
Связь с админом
 |
 |
 |
Новое на сайте
-
- Популярные файлы
-
- Самые популярные темы
| Главная » Файлы » Раздел Ucoz » Материалы |
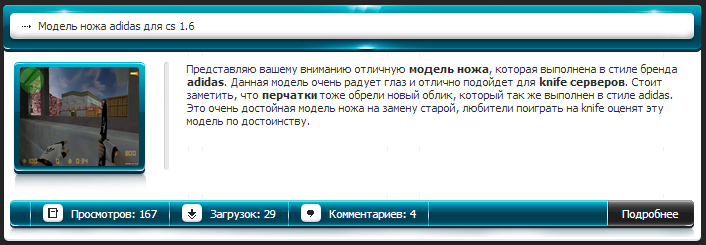
Вид материалов каталога файлов сайта youcss для uCoz

Вид материалов каталога файлов сайта youcss для uCoz, в синих тонах.
Скрипт проверялся Администрацией сайта.
Вид материалов:
В css ставим:
[ Гостям запрещено скачивать файлы, зарегистрируйся или войди с профиля! ]
[ Скриншот ] [ Гости не могут жаловаться на материалы! ]
Метки:
Напоминаем, что Администрация проекта не несет какую-либо ответственности за публикуемые пользователями материалы.. Все действия с файлом Вы совершаете на свой страх и риск.
Скрипт проверялся Администрацией сайта.
Вид материалов:
Код
<div class="vloop">
<div class="vtop"><a href="$ENTRY_URL$"><span class="title">$TITLE$</span></a></div>
<div class="vcont">
<div class="vcont_in">
<div class="vposter"><div><a href="$IMG_URL1$" class="ulightbox"><img src="$IMG_URL1$" alt=""></a></div></div>
<div class="vcont_ins">
<div class="vmessage">$MESSAGE$</div>
</div>
</div>
<div class="vpanel">
<ul class="vinfo">
<div><li class="ico1">Просмотров: $READS$</li></div>
<div><li class="ico2">Загрузок: $LOADS$</li></div>
<div><li class="ico3">Комментариев: $COMMENTS_NUM$</li></div>
<div>
</div>
</ul>
<a href="$ENTRY_URL$" class="vbuttons">Подробнее</a>
</div>
</div>
<div class="vbottom"></div>
</div>
<div class="vtop"><a href="$ENTRY_URL$"><span class="title">$TITLE$</span></a></div>
<div class="vcont">
<div class="vcont_in">
<div class="vposter"><div><a href="$IMG_URL1$" class="ulightbox"><img src="$IMG_URL1$" alt=""></a></div></div>
<div class="vcont_ins">
<div class="vmessage">$MESSAGE$</div>
</div>
</div>
<div class="vpanel">
<ul class="vinfo">
<div><li class="ico1">Просмотров: $READS$</li></div>
<div><li class="ico2">Загрузок: $LOADS$</li></div>
<div><li class="ico3">Комментариев: $COMMENTS_NUM$</li></div>
<div>
</div>
</ul>
<a href="$ENTRY_URL$" class="vbuttons">Подробнее</a>
</div>
</div>
<div class="vbottom"></div>
</div>
В css ставим:
Код
/* viewn */
.vloop {width:698px; margin:0 0 10px 0; overflow:hidden;}
.vloop .vtop {background:url(http://vecktron.clan.su/1/vloop.png) no-repeat 0 0; width:698px; height:47px;}
.vloop .vtop a {color:#2a2a2a;}
.vloop .vtop span.title {color:#2a2a2a; line-height:42px; padding:0 0 0 36px;}
.vloop .vcont {background:url(http://vecktron.clan.su/1/vloop.png) repeat-y -698px 0; overflow:hidden;}
.vloop .vbottom {background:url(http://vecktron.clan.su/1/vloop.png) no-repeat -1396px bottom; width:698px; height:7px;}
.vloop .vcont_in {overflow:hidden; margin:10px 20px 0 10px;}
.vloop .vcont_ins {overflow:hidden;}
.vloop .vposter {float:left; background:url(http://vecktron.clan.su/1/vposter.png) no-repeat 0 0; width:134px; height:138px; margin:0 17px 0 0;}
.vloop .vposter img {display:block; width:119px; height:99px; border-radius:3px;}
.vloop .vposter div {padding:5px 0 0 7px;}
.vloop .vmessage {margin:0 0 8px 0; background:url(http://vecktron.clan.su/1/vmessage.png) no-repeat left 0; padding:0 0 0 23px; min-height:110px; color:#2a2a2a;}
.vloop .vmessage a {color:#2a2a2a;}
.vloop .vpanel {overflow:hidden; background:url(http://vecktron.clan.su/1/vpanel.png) no-repeat 0 0; width:684px; height:37px; margin:0 auto;}
.vloop a.vbuttons {color:#fff; display:block; float:right; text-decoration:none; text-align:center; background:url(http://vecktron.clan.su/1/vbuttons.png) no-repeat 0 0; width:87px; height:28px; line-height:28px; text-shadow:1px 1px #1f1f1f;}
.vloop a.vbuttons:hover {background-position:0 -28px;}
.vloop ul.vinfo {float:left; height:24px; margin:0 0 0 20px;}
.vloop ul.vinfo li {float:left; color:#fff; text-shadow:1px 1px #163b4b;}
.vloop ul.vinfo li a {color:#fff;}
.vloop ul.vinfo li.ico1 {margin:2px 0 0 0; background:url(http://vecktron.clan.su/1/velem.png) no-repeat left -25px; height:19px; line-height:20px; padding:0 0 0 30px;}
.vloop ul.vinfo li.ico2 {margin:2px 0 0 0; background:url(http://vecktron.clan.su/1/velem.png) no-repeat left -45px; height:19px; line-height:20px; padding:0 0 0 30px;}
.vloop ul.vinfo li.ico3 {margin:2px 0 0 0; background:url(http://vecktron.clan.su/1/velem.png) no-repeat left -65px; height:19px; line-height:20px; padding:0 0 0 30px;}
.vloop ul.vinfo div {float:left; min-width:2px; height:24px; background:url(http://vecktron.clan.su/1/velem.png) no-repeat 0 0; padding:0 12px 0 12px; margin:2px 0 0 0;}
.vloop {width:698px; margin:0 0 10px 0; overflow:hidden;}
.vloop .vtop {background:url(http://vecktron.clan.su/1/vloop.png) no-repeat 0 0; width:698px; height:47px;}
.vloop .vtop a {color:#2a2a2a;}
.vloop .vtop span.title {color:#2a2a2a; line-height:42px; padding:0 0 0 36px;}
.vloop .vcont {background:url(http://vecktron.clan.su/1/vloop.png) repeat-y -698px 0; overflow:hidden;}
.vloop .vbottom {background:url(http://vecktron.clan.su/1/vloop.png) no-repeat -1396px bottom; width:698px; height:7px;}
.vloop .vcont_in {overflow:hidden; margin:10px 20px 0 10px;}
.vloop .vcont_ins {overflow:hidden;}
.vloop .vposter {float:left; background:url(http://vecktron.clan.su/1/vposter.png) no-repeat 0 0; width:134px; height:138px; margin:0 17px 0 0;}
.vloop .vposter img {display:block; width:119px; height:99px; border-radius:3px;}
.vloop .vposter div {padding:5px 0 0 7px;}
.vloop .vmessage {margin:0 0 8px 0; background:url(http://vecktron.clan.su/1/vmessage.png) no-repeat left 0; padding:0 0 0 23px; min-height:110px; color:#2a2a2a;}
.vloop .vmessage a {color:#2a2a2a;}
.vloop .vpanel {overflow:hidden; background:url(http://vecktron.clan.su/1/vpanel.png) no-repeat 0 0; width:684px; height:37px; margin:0 auto;}
.vloop a.vbuttons {color:#fff; display:block; float:right; text-decoration:none; text-align:center; background:url(http://vecktron.clan.su/1/vbuttons.png) no-repeat 0 0; width:87px; height:28px; line-height:28px; text-shadow:1px 1px #1f1f1f;}
.vloop a.vbuttons:hover {background-position:0 -28px;}
.vloop ul.vinfo {float:left; height:24px; margin:0 0 0 20px;}
.vloop ul.vinfo li {float:left; color:#fff; text-shadow:1px 1px #163b4b;}
.vloop ul.vinfo li a {color:#fff;}
.vloop ul.vinfo li.ico1 {margin:2px 0 0 0; background:url(http://vecktron.clan.su/1/velem.png) no-repeat left -25px; height:19px; line-height:20px; padding:0 0 0 30px;}
.vloop ul.vinfo li.ico2 {margin:2px 0 0 0; background:url(http://vecktron.clan.su/1/velem.png) no-repeat left -45px; height:19px; line-height:20px; padding:0 0 0 30px;}
.vloop ul.vinfo li.ico3 {margin:2px 0 0 0; background:url(http://vecktron.clan.su/1/velem.png) no-repeat left -65px; height:19px; line-height:20px; padding:0 0 0 30px;}
.vloop ul.vinfo div {float:left; min-width:2px; height:24px; background:url(http://vecktron.clan.su/1/velem.png) no-repeat 0 0; padding:0 12px 0 12px; margin:2px 0 0 0;}
Советую посмотреть эти файлы!
| Всего комментариев: 0 | |
Администрация проекта не несет какую-либо ответственность за публикуемые пользователями материалы.
Если вы считаете, что обосновано были нарушены авторские права, просьба сообщить об этом администрации сайта.
Любые конфликтные ситуации, при их неразрешимости в до судебном порядке, будут рассматриваться в соответствии с законодательством. © 2013-2015
Бесплатный конструктор сайтов - uCoz | Путеводитель страниц | RSS лента
Если вы считаете, что обосновано были нарушены авторские права, просьба сообщить об этом администрации сайта.
Любые конфликтные ситуации, при их неразрешимости в до судебном порядке, будут рассматриваться в соответствии с законодательством. © 2013-2015
Бесплатный конструктор сайтов - uCoz | Путеводитель страниц | RSS лента