Меню сайта
Полезное
- Пользователи оценят ваш сайт
- Оченки-ннада?
- Нужен персонал на сайт?
- Скрипты для uCoz
- Ваш сайт закрыли ?
Новые статьи
Категории
Мини-чат [3]
Мини чаты для uCoz,a |
Меню [22]
Разнообразные менюшки для сайта uCoz |
|
Опросы [1]
Уникальные виды опросов для сайта uCoz.
|
|
Другое [133]
Здесь вы найдете большое количество разных и уникальных скриптов для сайта uCoz.
|
|
Профиль [1]
Скрипты профиля для сайта uCoz.
|
|
Ajax окна [2]
Ajax окна для сайта uCoz.
|
|
Материалы [2]
Виды материалов: файлов, новостей, блогов, статей, доски объявления, фотоальбомов и т.д.
|
|
Статистика сайта [8]
Очень важные скрипты для сайта uCoz - Статистика сайта.
|
|
Состав клана [0]
Скрипт состава клана, без этого скрипта ни один сайт не назовешь клановым!*
|
|
Друзья сайта [3]
Друзья сайта, или партнерка. Всех размеров: 468х60;150х200;88х31 и др.
|
|
Статистика CW [1]
Статистика CW для кланового сайта.
|
|
Комментарии [1]
Внешний вид комментариев, или форма добавления.
|
|
Категории [2]
Внешний вид категорий для сайта uCoz
|
|
Информеры [11]
Большой количество информеров для сайта.
|
favicon [9]
Иконки разных видов для сайта uCoz |
Soft для uCoz [1]
Программы для сайтов uCoz |
Витрина ссылок
(Цена: 2 руб.)
Поставить к себе на сайт
Патчи CS 1.6
Мини профиль


- 24.09.2025 - 11:04
Опрос сайта
Игровые новости
Онлайн лист
Лента комментариев
pasha19021995 написал в 01:10
yuriq написал в 18:19
warlikechildhq написал в 02:21
Infe[R]nos5529 написал в 17:25
Связь с админом
 |
 |
 |
Новое на сайте
-
- Популярные файлы
-
- Самые популярные темы
| Главная » Файлы » Раздел Ucoz » Другое |
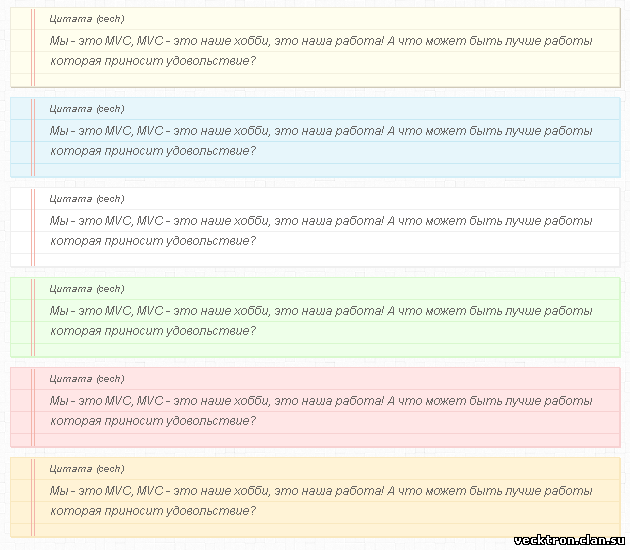
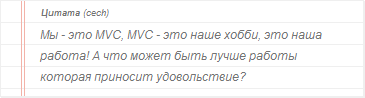
Вид цитат для Ucoz

Описание:
Красивый вид цитат для ucoz, подойдет под любой дизайн. Так же скрипт можно сделать и под вид Кодов.
Установка:
CSS код скопируйте к себе в ПУ / Дизайн / Управление дизайном (CSS), либо в отдельный css файл

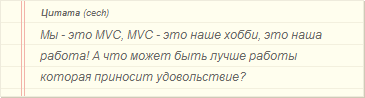
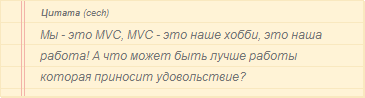
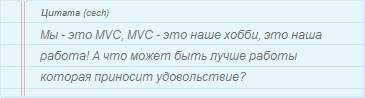
Бежевый

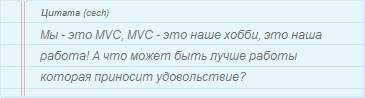
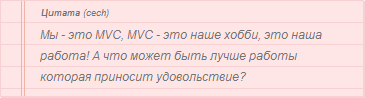
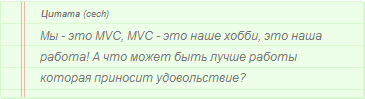
Синий

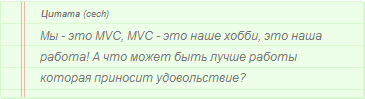
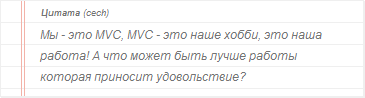
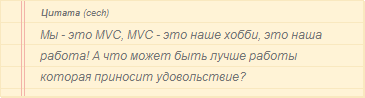
Зеленый

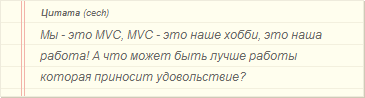
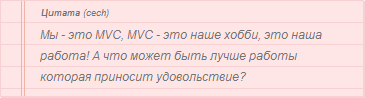
Оранжевый

Красный

Белый
Если у вас слово "Quote" вместо "Цитата" для этого в конец страницы вставим данный код:
Должно работать, если у вас в CSS стиле не было строчек со стилями уже вида Цитат [ Гостям запрещено скачивать файлы, зарегистрируйся или войди с профиля! ] [ Скриншот ] [ Гости не могут жаловаться на материалы! ] Метки:Напоминаем, что Администрация проекта не несет какую-либо ответственности за публикуемые пользователями материалы.. Все действия с файлом Вы совершаете на свой страх и риск.
Красивый вид цитат для ucoz, подойдет под любой дизайн. Так же скрипт можно сделать и под вид Кодов.
Установка:
CSS код скопируйте к себе в ПУ / Дизайн / Управление дизайном (CSS), либо в отдельный css файл

Бежевый
Код
.bbQuoteBlock {
display:block;
border:1px solid #EEEBDC;
margin:10px;
padding:0 10px 0 20px;
background: #FFFEEE url('http://vecktron.clan.su/1/5/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #cfc9b7;
-webkit-box-shadow: 1px 1px 0 #CFC9B7;
box-shadow: 1px 1px 0 #CFC9B7;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#696765;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
display:block;
border:1px solid #EEEBDC;
margin:10px;
padding:0 10px 0 20px;
background: #FFFEEE url('http://vecktron.clan.su/1/5/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #cfc9b7;
-webkit-box-shadow: 1px 1px 0 #CFC9B7;
box-shadow: 1px 1px 0 #CFC9B7;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#696765;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

Синий
Код
.bbQuoteBlock {
display:block;
border:1px solid #d3eef7;
margin:10px;
padding:0 10px 0 20px;
background: #E7F6FB url('http://vecktron.clan.su/1/5/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #d3eef7;
-webkit-box-shadow: 1px 1px 0 #d3eef7;
box-shadow: 1px 1px 0 #d3eef7;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
display:block;
border:1px solid #d3eef7;
margin:10px;
padding:0 10px 0 20px;
background: #E7F6FB url('http://vecktron.clan.su/1/5/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #d3eef7;
-webkit-box-shadow: 1px 1px 0 #d3eef7;
box-shadow: 1px 1px 0 #d3eef7;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

Зеленый
Код
.bbQuoteBlock {
display:block;
border:1px solid #d8f8cd;
margin:10px;
padding:0 10px 0 20px;
background: #fff3d6 url('http://vecktron.clan.su/1/5/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #d8f8cd;
-webkit-box-shadow: 1px 1px 0 #d8f8cd;
box-shadow: 1px 1px 0 #d8f8cd;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
display:block;
border:1px solid #d8f8cd;
margin:10px;
padding:0 10px 0 20px;
background: #fff3d6 url('http://vecktron.clan.su/1/5/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #d8f8cd;
-webkit-box-shadow: 1px 1px 0 #d8f8cd;
box-shadow: 1px 1px 0 #d8f8cd;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

Оранжевый
Код
.bbQuoteBlock {
display:block;
border:1px solid #f9e8bf;
margin:10px;
padding:0 10px 0 20px;
background: #fff3d6 url('http://vecktron.clan.su/1/5/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #f9e8bf;
-webkit-box-shadow: 1px 1px 0 #f9e8bf;
box-shadow: 1px 1px 0 #f9e8bf;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
display:block;
border:1px solid #f9e8bf;
margin:10px;
padding:0 10px 0 20px;
background: #fff3d6 url('http://vecktron.clan.su/1/5/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #f9e8bf;
-webkit-box-shadow: 1px 1px 0 #f9e8bf;
box-shadow: 1px 1px 0 #f9e8bf;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

Красный
Код
.bbQuoteBlock {
display:block;
border:1px solid #f7d1d1;
margin:10px;
padding:0 10px 0 20px;
background: #ffe6e6 url('http://vecktron.clan.su/1/5/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #f7d1d1;
-webkit-box-shadow: 1px 1px 0 #f7d1d1;
box-shadow: 1px 1px 0 #f7d1d1;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
display:block;
border:1px solid #f7d1d1;
margin:10px;
padding:0 10px 0 20px;
background: #ffe6e6 url('http://vecktron.clan.su/1/5/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #f7d1d1;
-webkit-box-shadow: 1px 1px 0 #f7d1d1;
box-shadow: 1px 1px 0 #f7d1d1;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}

Белый
Код
.bbQuoteBlock {
display:block;
border:1px solid #EFEFEF;
margin:10px;
padding:0 10px 0 20px;
background: #FFF url('http://vecktron.clan.su/1/5/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #EFEFEF;
-webkit-box-shadow: 1px 1px 0 #EFEFEF;
box-shadow: 1px 1px 0 #EFEFEF;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
display:block;
border:1px solid #EFEFEF;
margin:10px;
padding:0 10px 0 20px;
background: #FFF url('http://vecktron.clan.su/1/5/noteyellowbg.gif') repeat;
-moz-box-shadow: 1px 1px 0 #EFEFEF;
-webkit-box-shadow: 1px 1px 0 #EFEFEF;
box-shadow: 1px 1px 0 #EFEFEF;
font-size:12px;
line-height:21px;
font-family:arial, helvetica, sans-serif;
font-style:italic;
color:#747474;
position:relative;
}
.bbQuoteName {
position:absolute;
top:1px;
left:35px;
}
.quoteMessage {
border:0 none !important;
border-left:4px double #F3B3A9 !important;
display:block;
padding:23px 10px 9px 15px;
word-wrap:break-word;
}
Если у вас слово "Quote" вместо "Цитата" для этого в конец страницы вставим данный код:
Код
<script type="text/javascript">
jQuery(document).ready(function () {
$(".bbQuoteName b").text("Цитата");
});
</script>
jQuery(document).ready(function () {
$(".bbQuoteName b").text("Цитата");
});
</script>
Должно работать, если у вас в CSS стиле не было строчек со стилями уже вида Цитат [ Гостям запрещено скачивать файлы, зарегистрируйся или войди с профиля! ] [ Скриншот ] [ Гости не могут жаловаться на материалы! ] Метки:
Советую посмотреть эти файлы!
| Всего комментариев: 0 | |
Администрация проекта не несет какую-либо ответственность за публикуемые пользователями материалы.
Если вы считаете, что обосновано были нарушены авторские права, просьба сообщить об этом администрации сайта.
Любые конфликтные ситуации, при их неразрешимости в до судебном порядке, будут рассматриваться в соответствии с законодательством. © 2013-2015
Бесплатный конструктор сайтов — uCoz | Путеводитель страниц | RSS лента
Если вы считаете, что обосновано были нарушены авторские права, просьба сообщить об этом администрации сайта.
Любые конфликтные ситуации, при их неразрешимости в до судебном порядке, будут рассматриваться в соответствии с законодательством. © 2013-2015
Бесплатный конструктор сайтов — uCoz | Путеводитель страниц | RSS лента