Меню сайта
Полезное
- Пользователи оценят ваш сайт
- Оченки-ннада?
- Нужен персонал на сайт?
- Скрипты для uCoz
- Ваш сайт закрыли ?
Новые статьи
Категории
Мини-чат
[3]
Мини чаты для uCoz,a |
Меню
[22]
Разнообразные менюшки для сайта uCoz |
|
Опросы
[1]
Уникальные виды опросов для сайта uCoz.
|
|
Другое
[133]
Здесь вы найдете большое количество разных и уникальных скриптов для сайта uCoz.
|
|
Профиль
[1]
Скрипты профиля для сайта uCoz.
|
|
Ajax окна
[2]
Ajax окна для сайта uCoz.
|
|
Материалы
[2]
Виды материалов: файлов, новостей, блогов, статей, доски объявления, фотоальбомов и т.д.
|
|
Статистика сайта
[8]
Очень важные скрипты для сайта uCoz - Статистика сайта.
|
|
Состав клана
[0]
Скрипт состава клана, без этого скрипта ни один сайт не назовешь клановым!*
|
|
Друзья сайта
[3]
Друзья сайта, или партнерка. Всех размеров: 468х60;150х200;88х31 и др.
|
|
Статистика CW
[1]
Статистика CW для кланового сайта.
|
|
Комментарии
[1]
Внешний вид комментариев, или форма добавления.
|
|
Категории
[2]
Внешний вид категорий для сайта uCoz
|
|
Информеры
[11]
Большой количество информеров для сайта.
|
favicon
[9]
Иконки разных видов для сайта uCoz |
Soft для uCoz
[1]
Программы для сайтов uCoz |
Витрина ссылок
(Цена: 2 руб.)
Поставить к себе на сайт
Патчи CS 1.6
Мини профиль


- 30.06.2025 - 04:57
Опрос сайта
Игровые новости
Онлайн лист
Лента комментариев
pasha19021995 написал в 01:10
yuriq написал в 18:19
warlikechildhq написал в 02:21
Infe[R]nos5529 написал в 17:25
Связь с админом
 |
 |
 |
Новое на сайте
-
- Популярные файлы
-
- Самые популярные темы
| Главная » Файлы » Раздел Ucoz » Другое |
Notice - система уведомлений для uCoz

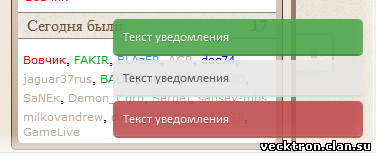
Notice - система уведомлений. Она работает по такому принципу: пользователь нажимает на ссылку, затем в нужном углу экрана (по умолчанию в правом нижнем) появляется определенного цвета уведомление.
Источник: http://vecktron.clan.su/load/98-0-0-0-1
Установка:
В нижнюю часть сайта установить код:
Ссылка для открытия окна:
Чуть ниже ссылок:
Разберем работу каждого элемента:
id - id окна
color - цвет окна (red, grey, green; можно добавить посредством "химии" с css)
text - текст окна, есть возможность использовать HTML коды
time - время исчезновения материала в миллисекундах. 0 - без исчезновения [ Гостям запрещено скачивать файлы, зарегистрируйся или войди с профиля! ] [ Скриншот ] [ Гости не могут жаловаться на материалы! ] Метки:Напоминаем, что Администрация проекта не несет какую-либо ответственности за публикуемые пользователями материалы.. Все действия с файлом Вы совершаете на свой страх и риск.
Источник: http://vecktron.clan.su/load/98-0-0-0-1
Установка:
Код
#notices {position:fixed; bottom:10px; right:10px; min-width:250px;}
.notice {cursor:pointer; opacity:0; color:#fff; border-radius:5px; margin:0 0 6px; font:13px Calibri; padding:10px;}
.notice.grey {background:#e6e6e6; text-shadow:0px 1px 0px #f3f3f3; color:#4d4d4d; -webkit-box-shadow:0px 2px 0px #dadada; -moz-box-shadow:0px 2px 0px #dadada; box-shadow:0px 2px 0px #dadada;}
.notice.green {background:#4ba64b; color:#f7f7f7; text-shadow:0px 1px 0px #308930; -webkit-box-shadow:0px 2px 0px #308930; -moz-box-shadow:0px 2px 0px #308930; box-shadow:0px 2px 0px #308930;}
.notice.red {background:#bf4c4c; color:#f7f7f7; text-shadow:0px 1px 0px #a73131; -webkit-box-shadow:0px 2px 0px #a73131; -moz-box-shadow:0px 2px 0px #a73131; box-shadow:0px 2px 0px #a73131;}
.notice {cursor:pointer; opacity:0; color:#fff; border-radius:5px; margin:0 0 6px; font:13px Calibri; padding:10px;}
.notice.grey {background:#e6e6e6; text-shadow:0px 1px 0px #f3f3f3; color:#4d4d4d; -webkit-box-shadow:0px 2px 0px #dadada; -moz-box-shadow:0px 2px 0px #dadada; box-shadow:0px 2px 0px #dadada;}
.notice.green {background:#4ba64b; color:#f7f7f7; text-shadow:0px 1px 0px #308930; -webkit-box-shadow:0px 2px 0px #308930; -moz-box-shadow:0px 2px 0px #308930; box-shadow:0px 2px 0px #308930;}
.notice.red {background:#bf4c4c; color:#f7f7f7; text-shadow:0px 1px 0px #a73131; -webkit-box-shadow:0px 2px 0px #a73131; -moz-box-shadow:0px 2px 0px #a73131; box-shadow:0px 2px 0px #a73131;}
В нижнюю часть сайта установить код:
Код
<script type="text/javascript">
Advert = {
create:function(){$('body').append('<div id="notices"></div>');},
open:function(id,type,html,time,obj){id = id + Math.floor(Math.random()*(1-9999)+9999);if(!obj) {obj = {};obj.onclick = 'Advert.remove(\''+id+'\');';}; $('#notices').append('<div class="notice '+type+'" id="'+id+'" onclick="'+obj.onclick+'">'+html+'</div>');setTimeout(function(){$('#'+id).animate({opacity:'0.9'},500);},100);if(time > 0)setTimeout(function(){Advert.remove(id)},time+600);},
remove:function(id){$('.notice#'+id).fadeOut(400,function(){$(this).remove();});},
set:function(id,obj) {
if(obj.color) {$('.notice[id*="'+id+'"]').removeClass().addClass('notice '+obj.color);}
if(obj.html) {$('.notice[id*="'+id+'"]').html(obj.html);}
if(obj.hide){setTimeout(function(){$('.notice[id*="'+id+'"]').fadeOut(500,function(){$(this).remove();});},obj.hide);}
}
}
Advert.create();
</script>
Advert = {
create:function(){$('body').append('<div id="notices"></div>');},
open:function(id,type,html,time,obj){id = id + Math.floor(Math.random()*(1-9999)+9999);if(!obj) {obj = {};obj.onclick = 'Advert.remove(\''+id+'\');';}; $('#notices').append('<div class="notice '+type+'" id="'+id+'" onclick="'+obj.onclick+'">'+html+'</div>');setTimeout(function(){$('#'+id).animate({opacity:'0.9'},500);},100);if(time > 0)setTimeout(function(){Advert.remove(id)},time+600);},
remove:function(id){$('.notice#'+id).fadeOut(400,function(){$(this).remove();});},
set:function(id,obj) {
if(obj.color) {$('.notice[id*="'+id+'"]').removeClass().addClass('notice '+obj.color);}
if(obj.html) {$('.notice[id*="'+id+'"]').html(obj.html);}
if(obj.hide){setTimeout(function(){$('.notice[id*="'+id+'"]').fadeOut(500,function(){$(this).remove();});},obj.hide);}
}
}
Advert.create();
</script>
Ссылка для открытия окна:
Код
<span id="id1">Текст уведомления</span>
<span id="id2">Текст уведомления</span>
<span id="id3">Текст уведомления</span>
<span id="id2">Текст уведомления</span>
<span id="id3">Текст уведомления</span>
Чуть ниже ссылок:
Код
<script type="text/javascript">
$('#id1').click(function(){
Advert.open('id','green','Текст уведомления',3000);return false;
});
$('#id2').click(function(){
Advert.open('id','grey','Текст уведомления',3000);return false;
});
$('#id3').click(function(){
Advert.open('id','red','Текст уведомления',3000);return false;
});
</script>
$('#id1').click(function(){
Advert.open('id','green','Текст уведомления',3000);return false;
});
$('#id2').click(function(){
Advert.open('id','grey','Текст уведомления',3000);return false;
});
$('#id3').click(function(){
Advert.open('id','red','Текст уведомления',3000);return false;
});
</script>
Разберем работу каждого элемента:
Код
Advert.open('id','color','text',time);return false;
id - id окна
color - цвет окна (red, grey, green; можно добавить посредством "химии" с css)
text - текст окна, есть возможность использовать HTML коды
time - время исчезновения материала в миллисекундах. 0 - без исчезновения [ Гостям запрещено скачивать файлы, зарегистрируйся или войди с профиля! ] [ Скриншот ] [ Гости не могут жаловаться на материалы! ] Метки:
Советую посмотреть эти файлы!
| Всего комментариев: 0 | |
Администрация проекта не несет какую-либо ответственность за публикуемые пользователями материалы.
Если вы считаете, что обосновано были нарушены авторские права, просьба сообщить об этом администрации сайта.
Любые конфликтные ситуации, при их неразрешимости в до судебном порядке, будут рассматриваться в соответствии с законодательством. © 2013-2015
Бесплатный конструктор сайтов — uCoz | Путеводитель страниц | RSS лента
Если вы считаете, что обосновано были нарушены авторские права, просьба сообщить об этом администрации сайта.
Любые конфликтные ситуации, при их неразрешимости в до судебном порядке, будут рассматриваться в соответствии с законодательством. © 2013-2015
Бесплатный конструктор сайтов — uCoz | Путеводитель страниц | RSS лента